The background…
So to start with, alt text is a shortened term for the technically correct term of alternative attribute, but for the purposes of familiarity within this blog, we’ll refer to it as alt text.
Back in 1999, the consortium that is charged with creating standards for the web, decided that the web should be equally accessible for people who have disabilities, in this case, specifically those people who had visual impairments and needed the aid of a screen reader to understand what the images that supported the copy were all about. Essentially, when the screen reader scanned the on-page HTML, it could read aloud the body content, and when it arrived at the image – which would usually be there to support the narrative of the post, it could then read the on-page HTML description out as well, so that the page reader understood as much as those without visual impairments.
Shortly after this, Google realised that when people searched for content, that content may well be visual, not just text or images that were part of a wider body of copy. They understood that images were also a viable and popular search request from web users, and the descriptions that were applied using alt text meant they could deliver better search results to web users.

Are alt tags important?
Yes, they are. So, summarising the points above, alt tags are in existence to:
- Help people with disabilities to experience your website in the same way as others without such disabilities
- Help your content get found by web users to increase traffic to your site
You obviously want your site to be found more easily and you don’t want to discriminate against a massive demographic of web users with a disability, who may well want your product or service as much as those without a visual impairment. So yes, it’s very important.
What do I write for alt text?
The alt text associated with an image is there to give as much description to that image as possible, without it going overboard. So an example is below:

This gives the web user pretty much all the fundamental information that a user who can see the image needs and gets, meaning no one is at a disadvantage.
Roll back a few years and web administrators used to use alt text as part of a lazy SEO strategy, loading up the alt text field with a whole bunch of stacked keywords, trying to get those words and phrases indexed rather than adding value to users with quality descriptions. Google got clued up to this pretty quickly and started to penalise keyword stacking. You’ll notice from the example above though, that it includes a light dusting of keywords for search, such as Square Daisy and live stream recording. Include keywords, but make sure they’re in context and be sure not to stack them.
Where do I add alt text?
There are many content management systems out there, but the one we use and are most familiar with is WordPress.
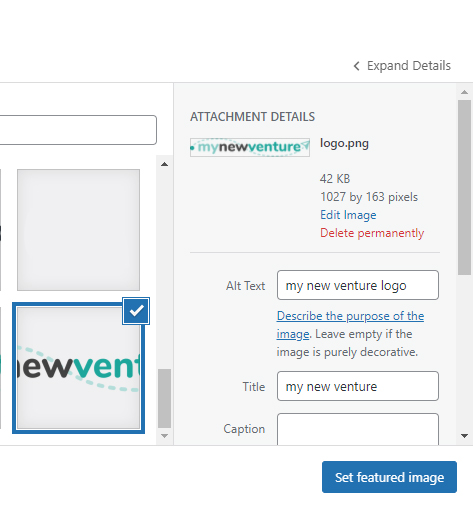
When you upload an image to the Media Library, you are offered the option of adding an alt text in the far right bar, this is where you should add it in, along with a title and description. The caption is only relevant if the image is to be embedded on a page (essentially a line of information explaining what the image is about and not embedded within the page HTML but instead, visible on screen – similar to a caption underneath an image on a magazine page). A tip for the title is to add this to the actual file, at root, rather than in WordPress as Google gives this priority.

A summary
So, to summarise:
- Alt tags are crucial for the quality user experience of your site for ALL users
- Make your alt tag descriptions as helpful as possible, using proper sentences, good descriptions and in a way that allows the user to understand the context and purpose of the image
- Add in your keywords to the alt tags so it can help with your organic SEO, but don’t stack them because you’ll be penalised for poor SEO practice
- The pages where your content sits will likely have a keyword focus, so try and match the image alt tag to this keyword theme, to further bolster it with Google
- Make sure the character count doesn’t exceed 100 characters – and avoid text like ‘image of’ or ‘picture of’ as it wastes precious characters
- Ensure that you make this as natural as the process of uploading the image itself – don’t do it ‘when you have time’, do it every single time – for every single image
- Do a site audit to go back and improve existing alt text if it isn’t good enough, or add some if there isn’t any
Remember, it isn’t just about getting a better ranking, it’s about making your site accessible to those who want to read and understand your content, and hopefully become customers.




